久しぶりの投稿になりました。
しかもまた内容がWordpressの記事にソースコードを載せる話です。
プラグイン「Enlighter」をインストールしたところまではよかったのですが、そこからさらにソースコードをchatGPTで表示されている通りにしようとしたらドツボにはまるという、、
とりあえず、分かったこと、出来たことまでを書き留めておきます。
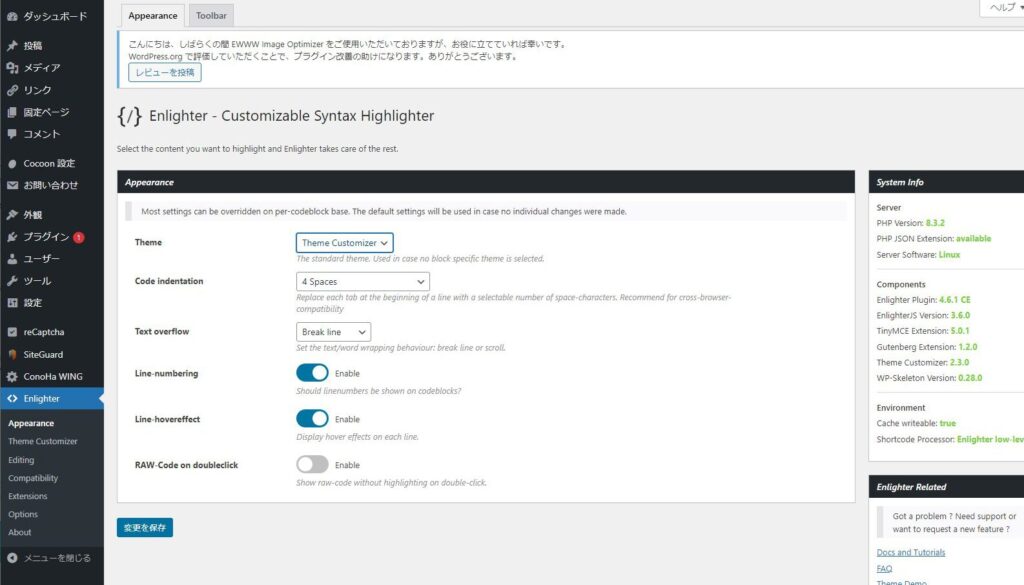
使用するThemeの変更

Themeで「monokai」を選ぶ
「外観」-> 「カスタマイズ」 -> 「追加CSS」 でカスタマイズしたい場合はTheme Customizerを選ぶ(上の絵の通り)
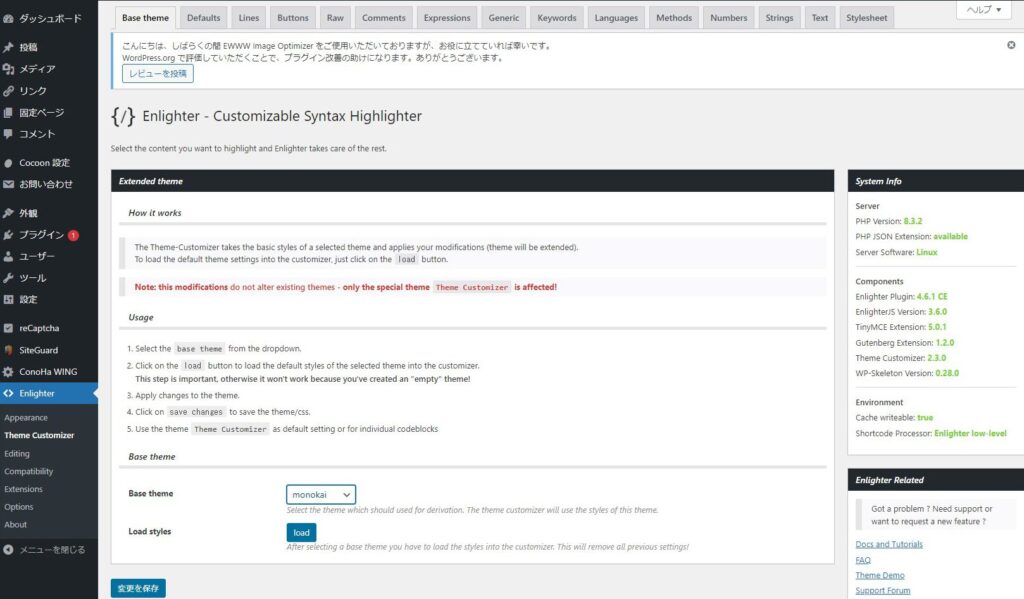
Theme Costomizerでの変更

上のBase Themeでベースとしたいテーマを選ぶ(上の例ではmonokai)
Loadして変更を保存する。
ここで変更を保存して

となる場合は、WAFを一旦オフにすると変更可能となります。
変更後WAFをまたONにすると良いと思います。
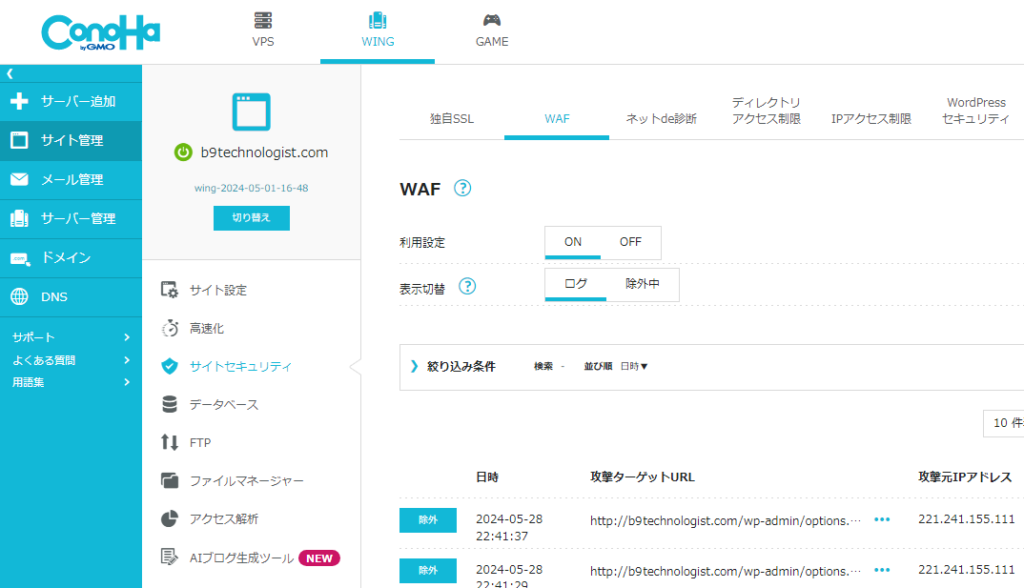
WAFのON/OFF
私が使用しているConoha wingの場合ですが、

サイト管理->サイトセキュリティ->WAF から WAFのON/OFF 切り替えができます。
わかったことはこれくらいですかね。
その他追加CSSに関して
「外観」-> 「カスタマイズ」 -> 「追加CSS」 でCSSを書いてみたのですが、ソースコードの白い文字が黒くなって見づらくなるだけでした。 CSSはまた勉強していかないとですかね。。。
とりあえず、ソースコード関係はここまでにします。
ChatGPTと同じとまではいかなくてもまぁまぁの所には来たと思います。


コメント